2019
Designing a CS, CSM, and BSM as a cohesive family with a unified brand language. The patient tile on the BSM displays only essential information, with options for further minimisation.
Introduction
Vios Medical is looking to release updated applications for their Central Station Monitor (CSM) & Bedside Monitor (BSM) to be paired with a Vios chest monitor. Aiming to enable medical professionals to provide timely care by bringing clarity to patient vitals, alarms and reports through the CSM and BSM applications.
Outcome
I develop CS, CSM & BSM form a ‘family’ in their brand language. The absolute minimum amount of information displayed in patient tile and option to minimize more. Design responds to FDA requirements, including standard for icon design, colour and readability requirements
Design research
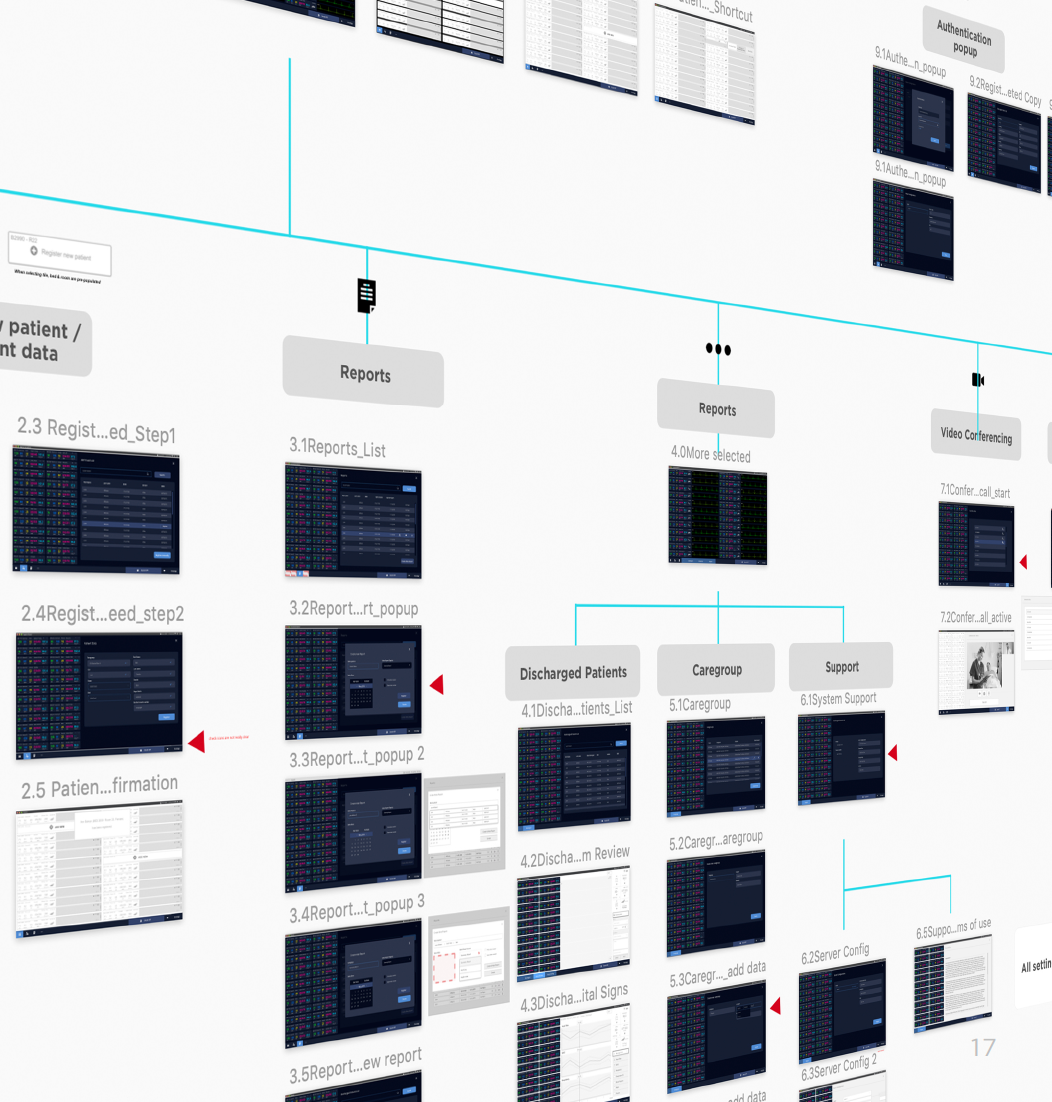
Information architecture redesign
Less is more, it keeps my choices to a minimum without having to figure out much by simplifying the product architecture tree.
Keeping clicks to a minimum is important, more important is to keep users informed about: what is going on, where they are, where they are going and what they need to do.
IDEATION
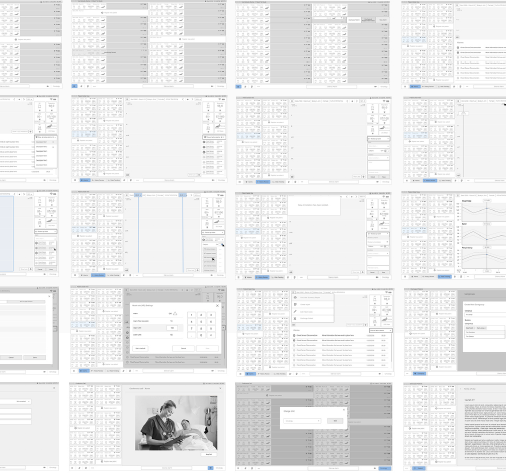
Through various iterations, the wireframe design of the three products was created with the help of wireframes sketches, information architecture redesign and two aesthetic concept proposals.
Activities:
• Information architecture redesign
• Wireframe concept direction
• Two aesthetic concepts






USER TESTING
We developed a semi- functional wireframe prototype, which allowed us to test the key flows of the CSM & BSM designs.
Objective: Understand the usability and potential use errors of the Central Station Monitor (CSM) & Bed Side Monitor (BSM) concepts by medical professionals (users) and to define design recommendations.
1. Central Station Monitor Prototype
2. CSM with color applied
3. Bedside Monitor Prototype
4. Triggering alarms
5. Alarm sound (audio file)
6. Medical Professional
7. Study Moderator
8. User Test Protocol
Testing exercises
The testing exercises focus on evaluating the application's general navigation, functionality, and user experience.
Key tasks include measuring current vitals, reviewing trends with annotations, and adjusting data or waveform parameters.
Participants also interact with alarms by understanding their triggers, muting them, and changing limits.
Preference Test
User feedback
"Overall this system is far more intuitive than the tech we used in the ICU." - ICU nurse
Key findings & suggestions
User Flow: The flow was understandable with minimal snags. One consistent point of contention was the changing type and number of waveform icon (on the CSM). Most users past over this completely and needed directed to its placement.
Alarms: These are obvious and useful. Users were mixed between muting individual and all alarms (even within a participant). A couple participants mentioned after they quickly mute the alarm they would head right to the patients room and worried less about details of the alarm until they were at the Bedside Monitor where they would diagnose the problem area.
Colours: Overwhelming but helpful to differentiate vitals. Many users mentioned that the overuse was distracting and they didn’t know where to look and suggested less color (gray/monochromatic while on patient population overview screens).
CONSISTENCY & STANDARDS
Central Station Monitor Design
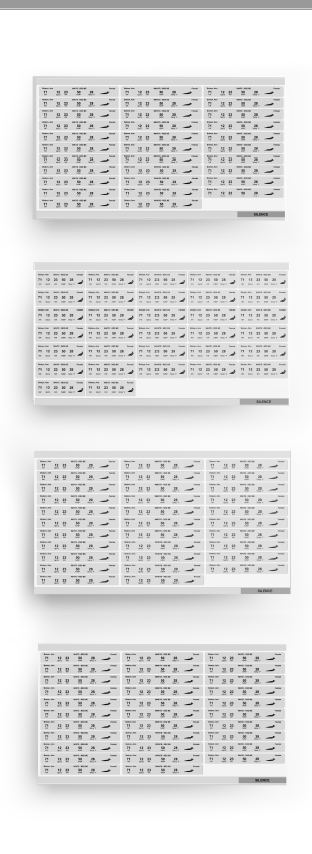
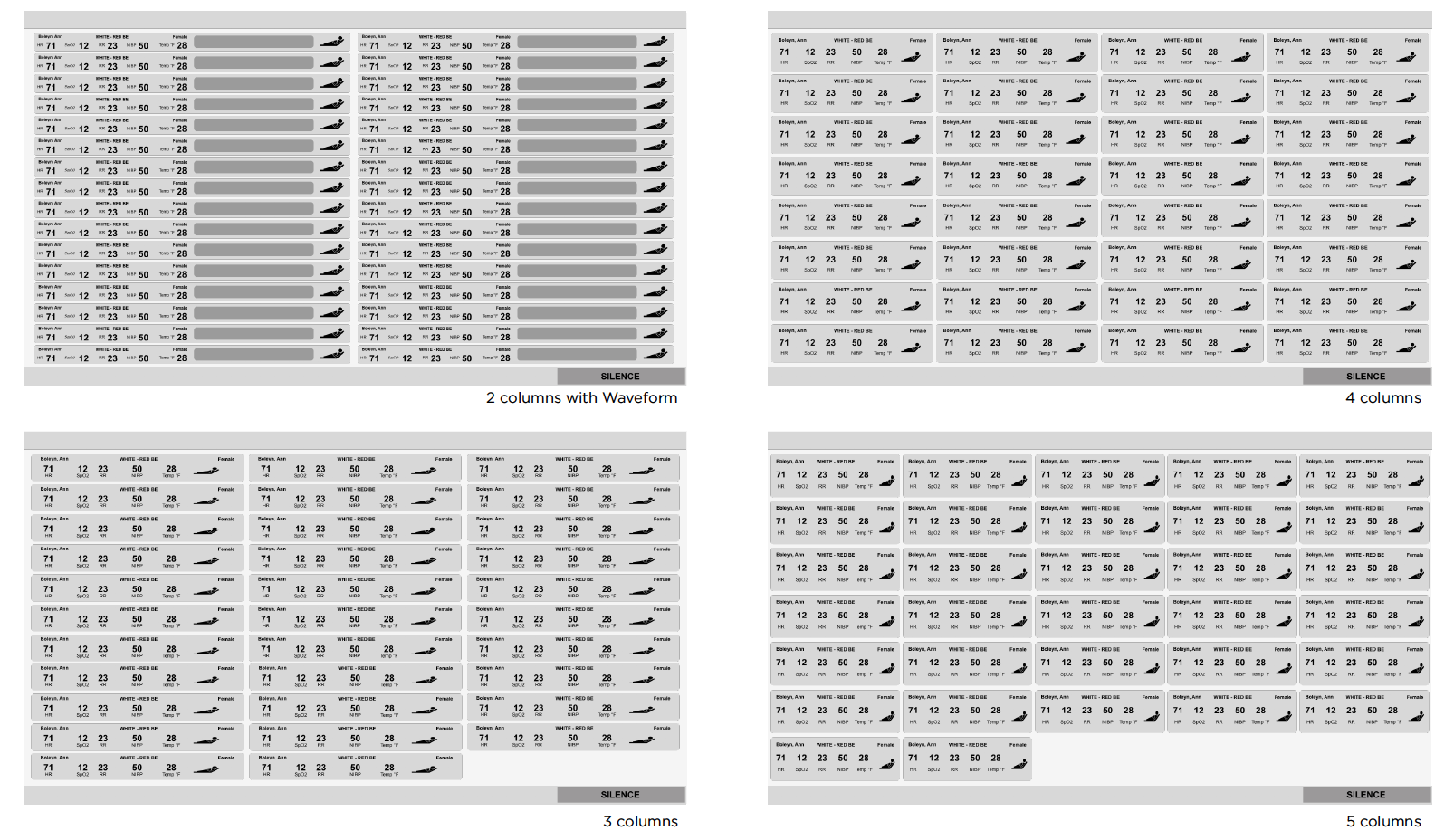
SCALABILITY OF PATIENT TILES
Beside Monitor Design